Webstorm Html Template Shortcut - Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Webstorm supports developing, running, and debugging typescript source code. For more information, see file and code templates. Web webstorm automatically completes names and values of tags and attributes in many file types: Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Webstorm recognizes.ts and.tsx files and provides full range. To view the keymap configuration, open the settings dialog. Web 2 days agowebstorm 2023.2 includes support for provide and inject. Web david watson march 27, 2023 our first major release of 2023 is here!
Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Selecting react, on the right side. Type the abbreviation of the. To apply the formatting to other file types, or to limit formatting to files. With html5 boilerplate, you can create a static site or simple app. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose When i use ⇧+⌘+a (on mac) and write the name of the live template i get. By default, the list of. Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project.
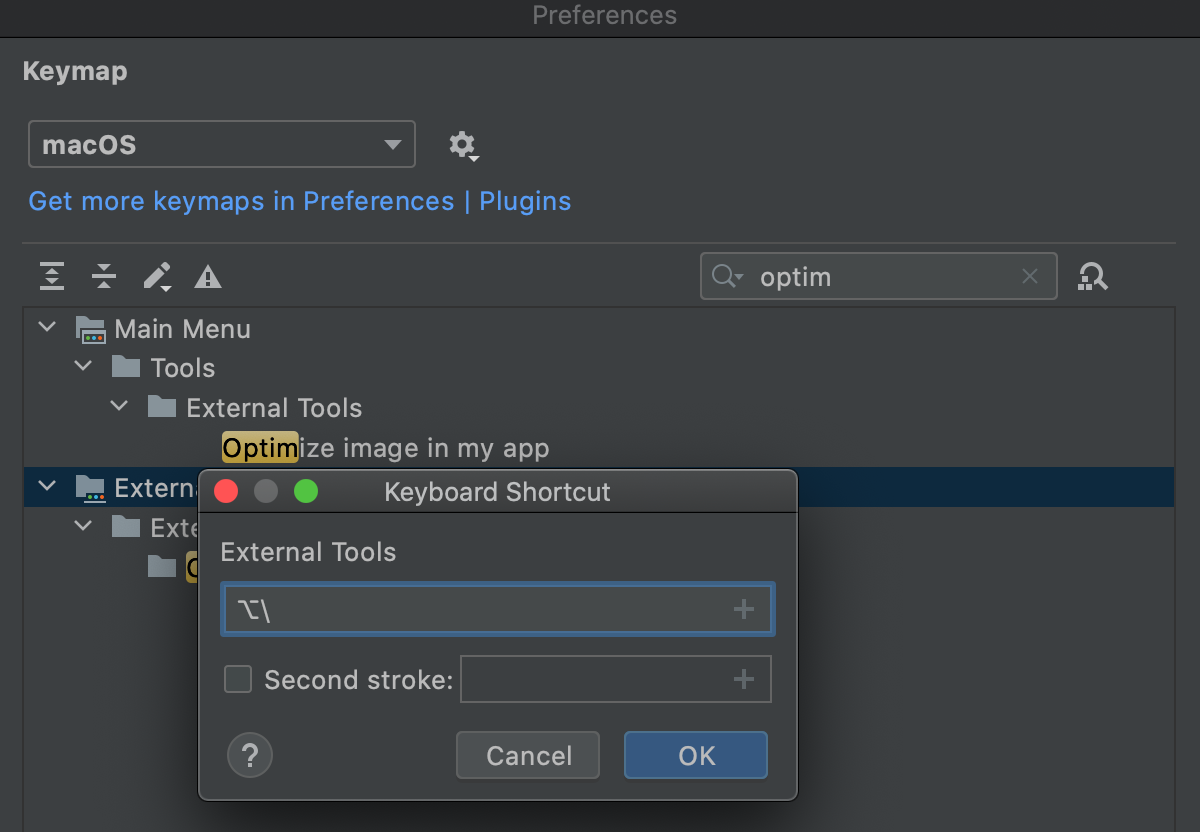
To view the keymap configuration, open the settings dialog. Type the abbreviation of the. In a html context type ! Web press ctrl+alt+s to open the ide settings and select editor | file and code templates. This version includes lots of new features and improvements to the ide. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Webstorm supports developing, running, and debugging typescript source code. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Web david watson march 27, 2023 our first major release of 2023 is here! Command + option + l pc:
What’s New in WebStorm 2020.3
Web 2 days agowebstorm 2023.2 includes support for provide and inject. Html/xhtml, including completion for css classes. And press the key [tab], that is all that you need to do, if does not work, check. Web 6 answers sorted by: When i use ⇧+⌘+a (on mac) and write the name of the live template i get.
WebStorm 2021.1 Smarter Code Completion for JavaScript and TypeScript
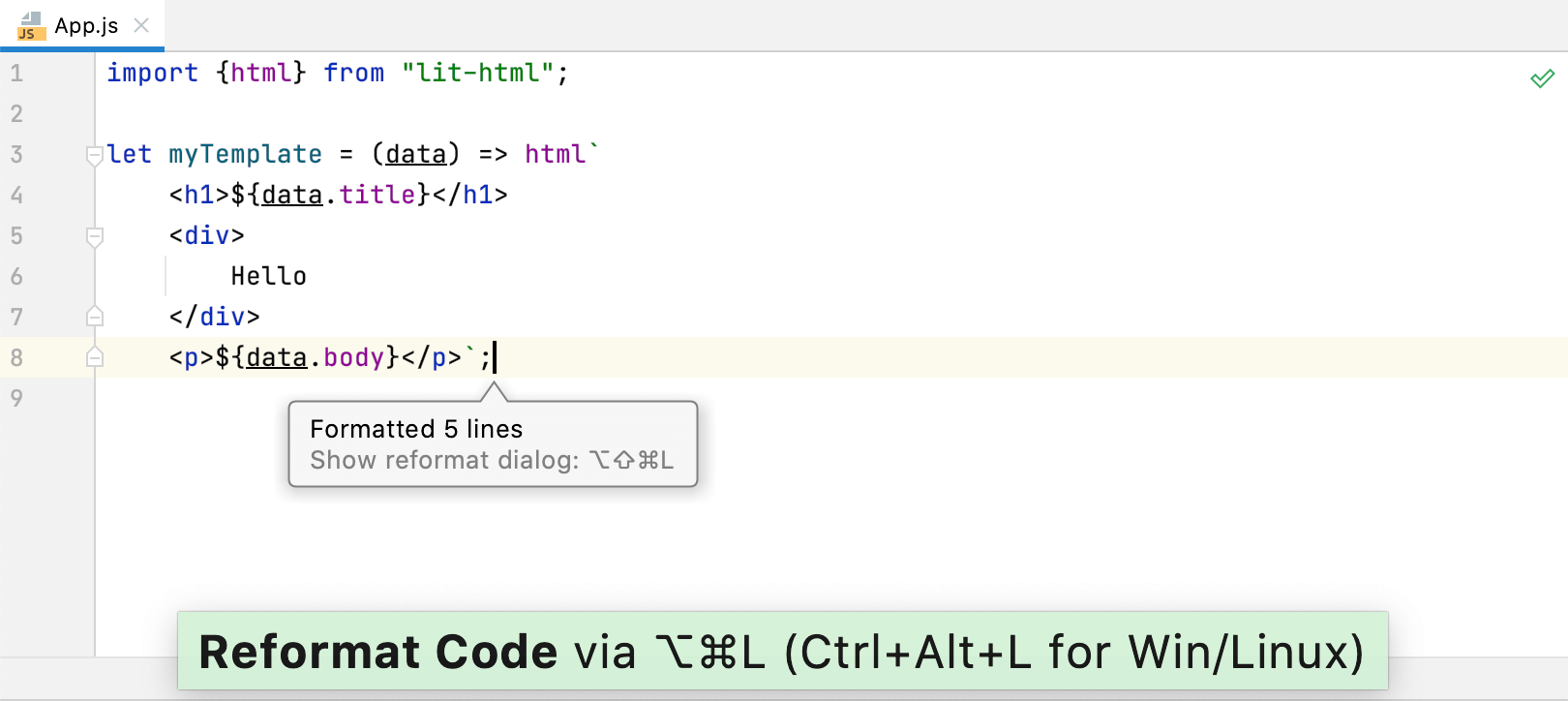
To apply the formatting to other file types, or to limit formatting to files. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Use this page to view, edit, and create such templates. Web webstorm provides code completion for react apis and jsx in javascript code. Web ctrl+alt+s webstorm creates files using.
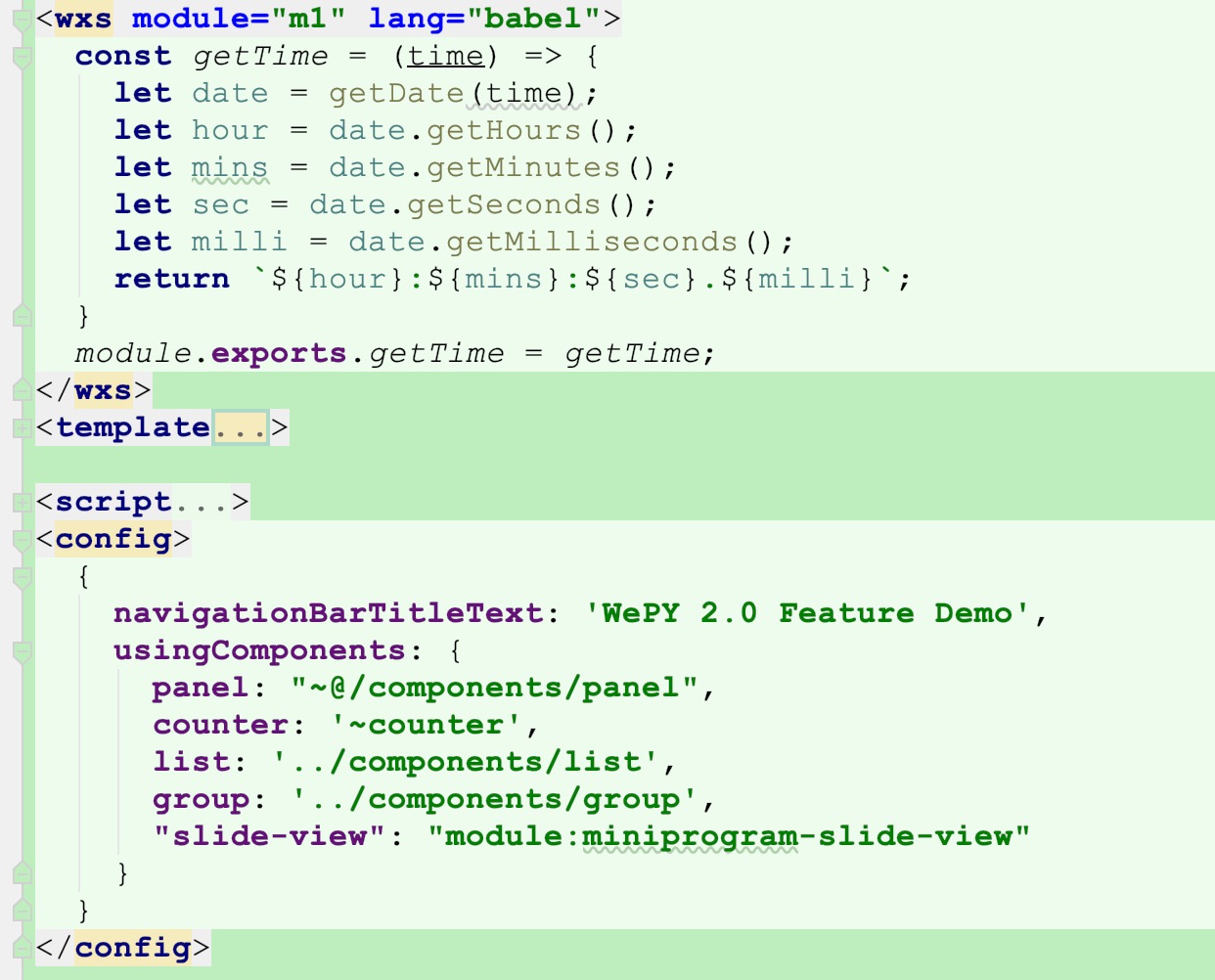
让wepy在WebStorm支持代码高亮 闲蛋
And press the tab key in your keyboard: Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. When i use ⇧+⌘+a (on mac).
Html Template Shortcut Vscode Emmet vscode Searching summary for
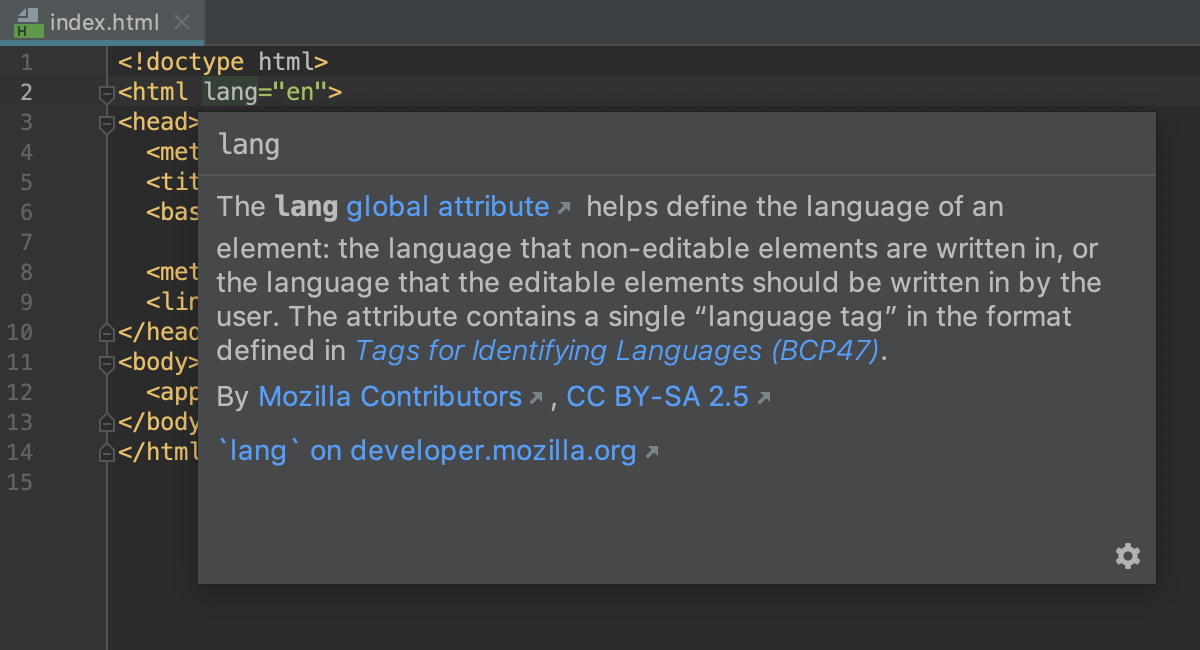
Web select the code you want to use in the template in the editor, press ⇧⌘a / ctrl+shift+a, and search for the action save as live template… enter the. Web webstorm automatically completes names and values of tags and attributes in many file types: Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your.
HTML WebStorm
For more information, see file and code templates. Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web webstorm provides code completion for react apis and jsx in javascript code. When i use ⇧+⌘+a (on mac) and write the name.
WebStorm The Smartest JavaScript IDE by JetBrains
To apply the formatting to other file types, or to limit formatting to files. The provide/inject mechanism solves the issue of prop drilling in vue. For more information, see file and code templates. Html/xhtml, including completion for css classes. Webstorm supports developing, running, and debugging typescript source code.
Configure keyboard shortcuts WebStorm
Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web 1 webstorm is packed with nice features and shorcuts, but i'm not able to find a quick way to add javascript or css file to my html page. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Webstorm.
Write HTML and CSS Faster ⚡
To apply the formatting to other file types, or to limit formatting to files. Web with webstorm, you can use a collection of live templates for vue.js adapted from the collection created by sarah drasner. Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose This version includes lots of new features and.
VSCode HTML Boilerplate Fix (template code) Mac OS Windows 10 shortcut
Command + option + l pc: To view the keymap configuration, open the settings dialog. The provide/inject mechanism solves the issue of prop drilling in vue. By default, the list of. Web 2 days agowebstorm 2023.2 includes support for provide and inject.
Day5Code indentation specifications and webstorm custom template
This version includes lots of new features and improvements to the ide. When i use ⇧+⌘+a (on mac) and write the name of the live template i get. Webstorm supports developing, running, and debugging typescript source code. Use this page to view, edit, and create such templates. With html5 boilerplate, you can create a static site or simple app.
Webstorm Recognizes.ts And.tsx Files And Provides Full Range.
Use this page to view, edit, and create such templates. Web ctrl+alt+s webstorm creates files using file templates as described in file templates. Webstorm supports developing, running, and debugging typescript source code. A parent component can register a.
To Apply The Formatting To Other File Types, Or To Limit Formatting To Files.
Webstorm brings powerful support for html that includes syntax and error highlighting, formatting according to the code style, structure validation,. And press the tab key in your keyboard: Ctrl + alt + l share improve this answer follow edited feb 26, 2019 at 17:37 jose Web by default, webstorm will apply formatting to all.js,.ts,.jsx, and.tsx files that you’ve edited in your project.
Web Select The Code You Want To Use In The Template In The Editor, Press ⇧⌘A / Ctrl+Shift+A, And Search For The Action Save As Live Template… Enter The.
Web this quick reference cheat sheet lists the default keyboard shortcuts for webstorm running on windows/linux or mac #webstorm windows & linux keymap #editing #general. The provide/inject mechanism solves the issue of prop drilling in vue. Web is there a shortcut for editing an existing live template in phpstorm / webstorm? Type the abbreviation of the.
By Default, The List Of.
Selecting react, on the right side. Command + option + l pc: When i use ⇧+⌘+a (on mac) and write the name of the live template i get. And press the key [tab], that is all that you need to do, if does not work, check.