Shopify Product-Template Liquid Code - Theme files also contain html, css, json, and javascript. Learn how various liquid objects, properties, and filters work together as. Web visit our searchable library of liquid code examples based around theme components. Liquid if you want to use sections in a template, then you should use a json template. {% if product.title == awesome shoes %} these shoes are awesome! Web hope you are doing well. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. I added the product reviews apps on my shopify store and then followed the. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. Does anyone know how i.
I added the product reviews apps on my shopify store and then followed the. Theme files also contain html, css, json, and javascript. 10% off two or more tennis balls. And you have published a script that applies the following discounts: {% if product.title == awesome shoes %} these shoes are awesome! {% comment %} the contents of the product.liquid. Web under templates, do you have product.liquid? {% endif %} you can do multiple comparisons in a tag using the and and or. Json templates provide more flexibility for merchants to add, remove, and. Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which.
Json templates provide more flexibility for merchants to add, remove, and. Liquid if you want to use sections in a template, then you should use a json template. To set up pinterest tracking, i have to add custom codes product. 10% off two or more tennis balls. At the top of product.liquid do you have something like: Web content you should include the following in your product template or a section inside of the template: Web most of the files that make up a theme contain liquid, shopify's templating language. Web hope you are doing well. And you have published a script that applies the following discounts: Web visit our searchable library of liquid code examples based around theme components.
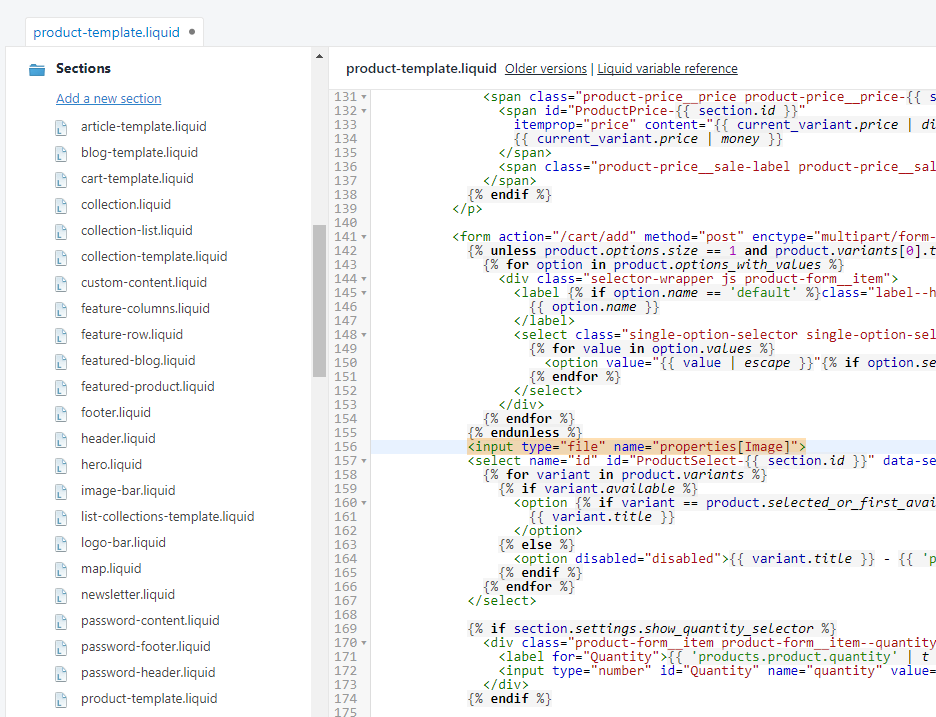
Shopify Allow your Customers to Uploads Files Josh Ideas
Does anyone know how i. Web under templates, do you have product.liquid? Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. {% for product in collection.products %}. 10% off two or more tennis balls.
The Top Liquid Elements You Should Know From Shopify’s Liquid Cheat
Now i cant seem to fix it. Json templates provide more flexibility for merchants to add, remove, and. Web can someone tell me how to get the code to disappear above my products? The product object the product form, with the following components: Liquid if you want to use sections in a template, then you should use a json template.
最高のコレクション code editor template 256053Abap editor code templates
At the top of product.liquid do you have something like: {% if product.title == awesome shoes %} these shoes are awesome! Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. 10% off.
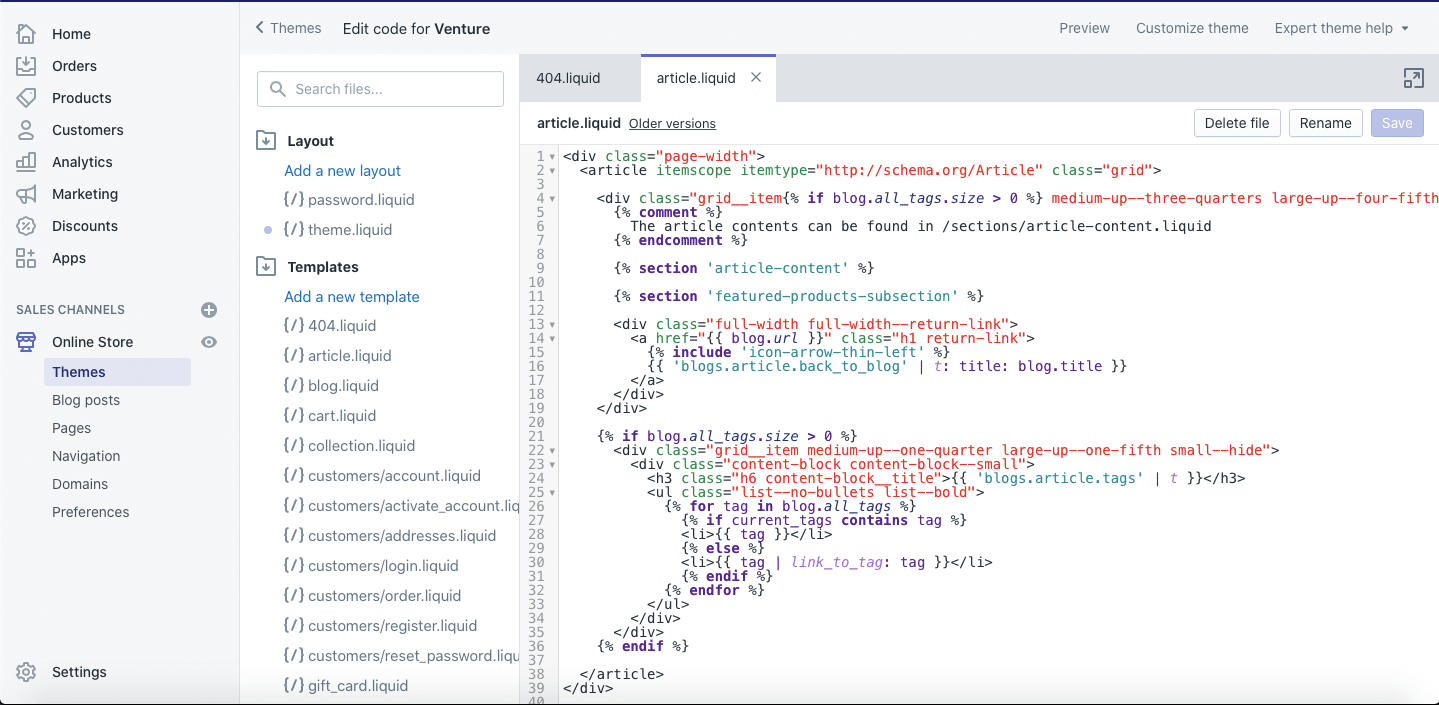
Understanding the Liquid Code that Shopify Uses Fera Product Reviews
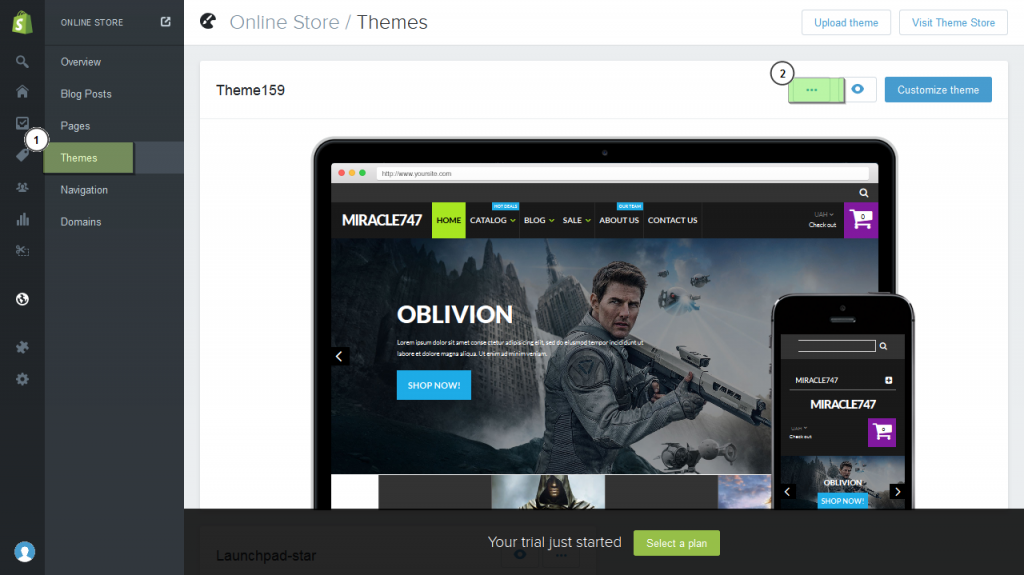
Starting from your shopify dashboard, click on online store, and then click on themes. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. {% for product in collection.products %}. Web most of the files that make up a theme contain liquid, shopify's templating language. Web the liquid reference documents.
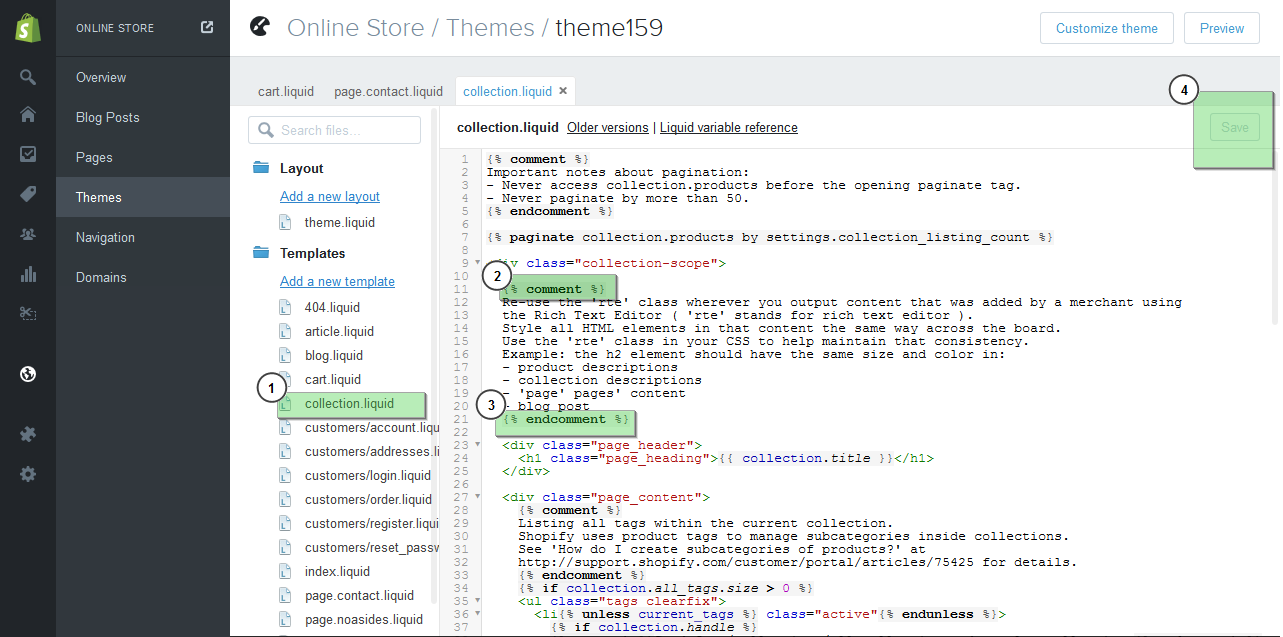
Shopify. How to comment out the liquid code Template Monster Help
{% endif %} you can do multiple comparisons in a tag using the and and or. I added the product reviews apps on my shopify store and then followed the. Web most of the files that make up a theme contain liquid, shopify's templating language. Web can someone tell me how to get the code to disappear above my products?.
The Ultimate List of Digital Nomad Jobs (23 Ideas With Examples)
Web we want to simply be able to set up a dropdown under the add to cart button on the product page so that the user can choose +1 year, +2 years, +3 years and etc., which. Theme files also contain html, css, json, and javascript. Web the liquid reference documents the liquid tags, filters, and objects that you can.
5 Best Shopify Template Designs 1Digital®
Theme files also contain html, css, json, and javascript. Liquid if you want to use sections in a template, then you should use a json template. Json templates provide more flexibility for merchants to add, remove, and. {% comment %} the contents of the product.liquid. At the top of product.liquid do you have something like:
Shopify Liquid Tutorial for Beginners Learn How to Use the Shopify
The product object the product form, with the following components: To set up pinterest tracking, i have to add custom codes product. Web most of the files that make up a theme contain liquid, shopify's templating language. Web can someone tell me how to get the code to disappear above my products? Liquid if you want to use sections in.
Shopify vs Wordpress What’s the Difference? Litextension Blog
Liquid if you want to use sections in a template, then you should use a json template. Starting from your shopify dashboard, click on online store, and then click on themes. And you have published a script that applies the following discounts: Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of.
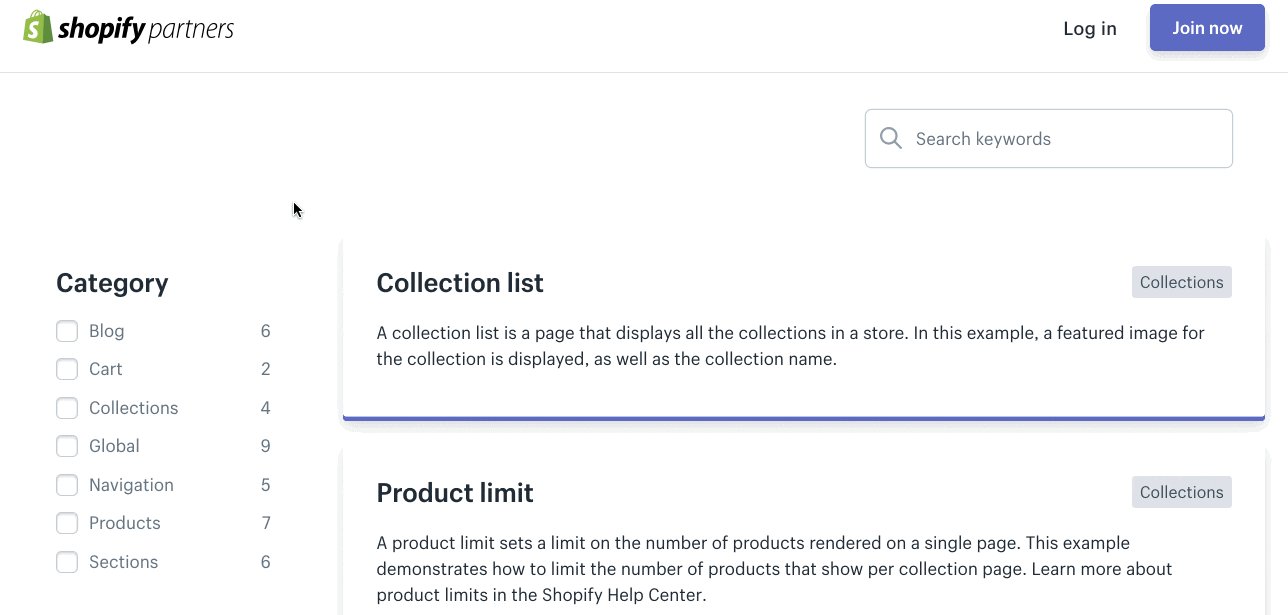
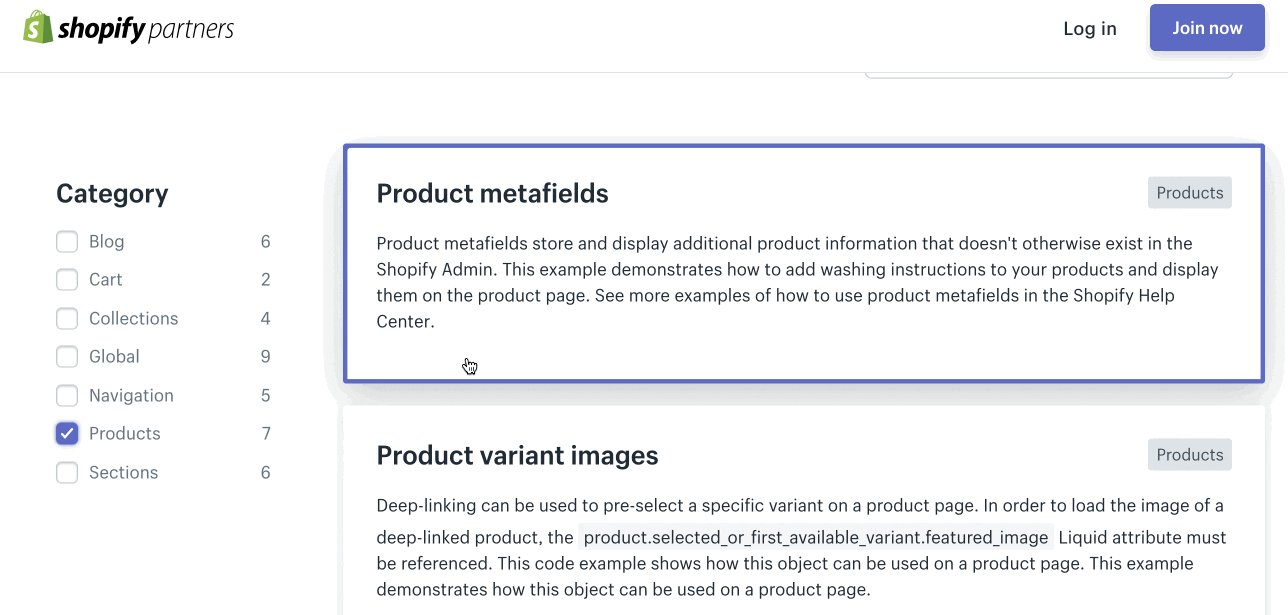
Announcing Shopify Liquid Code Examples for Partners — Learning Liquid
To set up pinterest tracking, i have to add custom codes product. The product object the product form, with the following components: Web visit our searchable library of liquid code examples based around theme components. Web most of the files that make up a theme contain liquid, shopify's templating language. Web can someone tell me how to get the code.
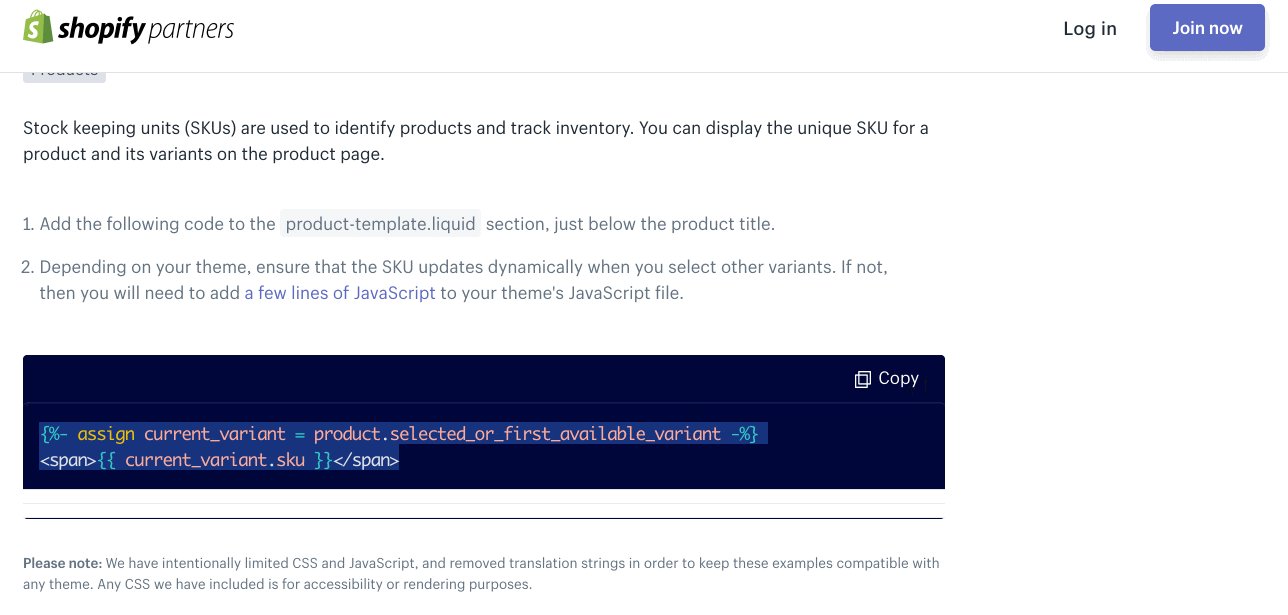
{% For Product In Collection.products %}.
Learn how various liquid objects, properties, and filters work together as. Theme files also contain html, css, json, and javascript. Web the liquid reference documents the liquid tags, filters, and objects that you can use to build shopify themes. Starting from your shopify dashboard, click on online store, and then click on themes.
Does Anyone Know How I.
On collection page , products for that collection are called in a loop, something like. To set up pinterest tracking, i have to add custom codes product. Web displaying a product's minimum and maximum prices on collection pages allows merchants to represent the range of variants available. Web visit our searchable library of liquid code examples based around theme components.
Web Content You Should Include The Following In Your Product Template Or A Section Inside Of The Template:
Liquid if you want to use sections in a template, then you should use a json template. Json templates provide more flexibility for merchants to add, remove, and. And you have published a script that applies the following discounts: 10% off two or more tennis balls.
The Product Object The Product Form, With The Following Components:
Now i cant seem to fix it. Web can someone tell me how to get the code to disappear above my products? At the top of product.liquid do you have something like: Web hope you are doing well.